CSS Nite LP, Disk 33「UI/UX」参加メモ(1)
2014年4月16日
3月29日に開催されたCSS Nite LP, Disk 33「UI/UX」に参加してききました。久々のCSS Niteのイベントでしたが、知り合いが多く参加しており人気の高さがうかがえたイベントでした。
簡単なメモ書きですが、ご興味のある方は是非資料と合わせてご覧いただければと思います。
また4月25日に再演するそうなので、参加してみたくなった方は是非!
ブリッジビルダー (Bridge Builder)
坂本 貴史さん
ネットイヤーグループ株式会社
UIとUXブリッジビルダー
ブリッジビルダーとは何かと何かを繋ぐ物の事で、UIとUXで考えた場合、その間をつなぐ役割がIAである。
例えばユーザーとコンテンツの間にも、“どうやってユーザーにコンテンツを提供するかという考えをする役割”が必要。
ブリッジビルダーを出した背景としては、UXといっても幅が広い意味が含まれており、様々な立場で解釈が異なる。
特にWebは「それがどの様に使われ、どうやって提供し続けられるか」といった実践レベルでのUXになる。
そして、その中でも大きくPX(プロダクト)とSX(サービス)と2つの視点が生まれる事になる。 どっちが良いではなく、二つの視点が存在している。自分がどの視点を持っているのかを理解する必要がある。
ジャーニーマップの要求整理
サービスデザインの中にジャーニーマップという物が存在するが、ジャーニーマップの使い方にも2つ視点が存在する。
1つは「比較に使う」、もうひとつは「分析などの様に深く追求する」場合。
※特に分析ではカスタマイズジャーニーマップと言う分野までできている。
カスタマイズジャーニーマップを制作時のインプットとして使う場合もある。
インプットとして使う場合、どの情報が工程として引き継がれるのかを見る事が重要になる。
カスタマイズジャーニーマップは決まった1つのフォーマットがあるのではなく、提供する先によってかわってくる。
また、なんでも作れば良いわけではなく、網羅する必要はないが、下記3つのポイントについて検討した時は効果的である。
- 「クロスチャネル」
- デスクトップやモバイル、Eメール、ソーシャルメディア等
- 「タッチポイント」
- Webサイトは勿論の事、広告や営業マンなど顧客とのすべての接点となるもの
- 「マルチスクリーン」
- 同じ情報でも時や場合により接するデバイスが異なる
マーケティング視点でのタッチポイントのデザイン
「ジャーニーマップ作った後どうするか」
マーケティング視点だとユーザーシナリオを考える。
タッチポイントを例にとると、ひとつの接点でしかないので、これをUIに落とす場合ジャーニーマップに書かれている事を、抽出して引き出す。
例)登録フォームの場合
ニーズ:登録に時間がかかる
↓
解決方法:登録メリットの説明
↓
KPI:会員獲得数
今までのリニューアル案件は、サイト全体において必要な物を定義する事が多かったが、これからはタッチポイントをデザインする意識に変わる。
仮説としてのプロトタイプ
「デザインは仮説。」要求事項に対して評価と検証(分析、解析)が必要。
デザインを単純につくるだけではなく、検証をすることを含んでプロトタイプ。
デザインパターン
デザインパターンを使う事で要求事項に肉付けできる。
※良い面もあれば、パターンに引きずられ悪い面もある。
- IAパターン
- コンテンツ構造(タブビュー、フィルタービュー等)
- UIパターン
- ナビゲーション・レイアウトパターン(ナビゲーション、フォーム)
▼UIパターンを多く紹介しているサイト
http://www.mobiledesignpatterngallery.com
レイアウトパターンで切っても切り離せないのがレスポンシブデザイン。
PCサイトの殆どはナビゲーション領域、レスポンシブはナビゲーションの処理を考えるという所に終始する。
編集方式を考える事で、おのずとデザインする箇所は決まってくる。
【まとめ】
現状を調査し情報を可視化して上で、目的や課題を明らかにし、新たな情報の提供を考える事が必要。
▼坂本さんの使ってるプロトタイピングツール
http://www.xlsoft.com/jp/products/justinmind/
※シナリオ作成できる。シナリオとUIを行ったり来たりできる。
【ひらま的な感想】
坂本さんはまず“IAシンキング”を例に出され、今回のご自身のプレゼンがUI、UXを解決へ導く解決手段としてのIAであると述べられました。
また、ご自身の仕事上の立場からマーケティング要素が強くなってしまっている。と先にお話が頂けましたので、全体を通してお話に立場の違いから感じる不明点というのは殆どありませんでした。
私自身は、ジャーニーマップすら見た事が無かったので、ジャーニーマップで何をするか?という所から知る良い機会でした。
また、「デザインは仮説。」この言葉は本当に響きました。やはり私もデザイン時で複数の仮説を立てます。ぞれが自分の経験則や要件、想定ユーザーから善し悪しが判断できる仮説もありますが、評価と検証が無ければ判断がつかない事も多くあります。「仮説を検証する」この時間は取って行きたいと思いました。
UIデザインのパターン化と効果的な実践方法
池田 拓司さん
クックパッド株式会社
UIデザインのパターン化とは?
スマートフォンなどの画面を例で例えると、様々なコンポーネント要素の分類が存在している。そのコンポーネント要素をパターン化する事で得られる効果。
- 自分のデザインの引き出しが増える
- 早くプロトタイピングできるようになる
- ミスコミュニケーションを無くしメンバー間の共通言語として使える
- ユーザーに対しての自然な操作感の提供できる
タブのUIひとつを取っても複数あるで、まずはどの様な用途でタブを効果的に使用しているか、常に意識しパターンの引き出しを増やす事が必要。
ユーザーの行動や役割でパターンの整理ができる。
1デバイスでのパターンの整理意外にも、プラットフォーム(デバイス)毎にパターンをパターンの整理してあげる必要がる。
参考サイト(mobilemozaic)
http://www.mobilemozaic.com/
参考サイト(androidniceties)
http://androidniceties.tumblr.com/
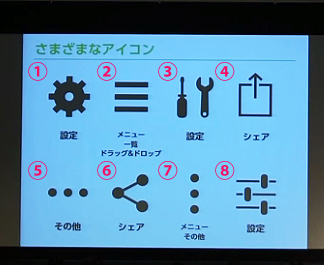
アイコンのパターンと共有化
UIだけではなくアイコンもパターン化できる。
1つの意味で複数のアイコンが存在している。

設定を意味するアイコン
【1】、【3】、【8】
※【8】は最近のAndroidでよくつかわれるアイコン。
実際の機能(歯車やつまみなど)とギャップがある。
メニューを意味するアイコン
【2】、【5】、【7】
※【2】最近のAndroidでよくつかわれるアイコン
※【5】iOSではよく見るアイコン
シェアを意味するアイコン
【4】、【6】
※【4】iOS7系よくつかわれるアイコン。
※シェア系は○が繋がったモチーフが全体的に多い。
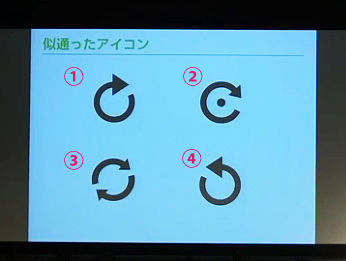
逆に同じようなアイコンで意味が異なるアイコンもある。

【1】リロード(情報を新しくする)
【2】同期・更新(同期的な意味あいで使われる事が多い)
【3】リロード(情報を新しくする)
【4】リロード(情報を新しくする)
▼Androidでは、オフィシャルアイコンを公開している。
https://developer.android.com/design/downloads/index.html
デバイス毎に共通のアイコンを使用しつつも、サービスサイト独自のアイコンについては共通化する。
既に長い間使われる付けているアイコンは大切。
例えばトイレのマークは長い間男女のサインでトイレの意味を付加しているが、トイレ自体の意味は少ない。だが殆どの人がトイレのマークであると認識できる。
デザインをパターン化する利点
- パターン(コンポーネント)毎に付箋に書いてプロトタイピング
- パターンを元にデザイン化(ルール決め)
- デザインデータ(レイアウト)の効率化
【ひらま的な感想】
池田さんには、デザインのパターン化とはどういう事なのか?そして、スマートフォンを中心にUIのパターンや、アイコンのパターンや使い方などのお話しを頂きました。
得にスマートフォン毎(デバイス違い)に
アプリケーションのイディオムデザイン
上野 学さん
ソシオメディア
メタファからイディオムへ
メタファ(実際にあるもの)から、最近ではフラットデザインにデザインの流行が変わった。
単純にフラットデザインが流行したと言う訳でなく、情報の見せ方や情報の考え方が変わった。
それは、メタファを用いるよりも、コンピューターやソフトウエアならではの効率的な情報表示の操作方法が浸透してきたせいだと感じられる。
イディオムとは
ビジュアルもしくは、インタラクションの組み合わせてとして慣用句表現で、1つひとつに特に意味はないが、組み合わせる事で意味をなす。
何かデザインをする時、良いメタファを探すのではなく、学習しやすいイディオムを作る事を心がける。
良いイディオムは直感的ではなく、必ず学習が必要になる。但し、良いイディオムは1度学習すれば身に付き、直ぐ使える様になる。
優れているイディオム
フォーム、エディタ、ツールバー、エクセルorスプレッドシート、ブラウザ、メディアプレーヤー、ゲーム、ソーシャルタイムライン、マップ
※古い物だと一覧と詳細(左に一覧、右側に詳細など)
イディオムデザイン
一番重要なのはデザインのパターンを知る事。
そういうデザインがあるのか、どういう時に役立つか、知った上でデザインする。
オブジェクトベースなのかタスクベースなのか
●ユーザーにタスクを最初に見せる
例)ATM
タスクベースは、タスクの一連の流れを洗い出す。
●先に対象(オブジェクト)となるものを見せる
例)写真アプリ等 オブジェクトベースは、ある作業の対象領域においてどんなオブジェクトが存在するのかを洗い出す。
そのオブジェクトの階層に応じて最適な動きを考える。
最初にオブジェクト選択してアクションを選ばさせる様な流れを作る。
イディオム(オブジェクトベース)のコツ
- オブジェクトのグループ選択から始まる様に
- 対象オブジェクトの一覧をできるだけ早く
- 重要なオブジェクトにアイコンを使う
- タスクはタスクの数だけできるだけ単純な原理で多くの結果を得られる様に設計する
デザイナーは、ただボタンを並べるだけでなくより簡単なイディオムを設計していく必要がある。
プロジェクトの上流の方で、デザインする。
作りたい物は本当に物として成り立つのか、ユーザーにとって意味があるのか、かなり初期の段階で考える必要がる。
【ひらま的な感想】
冒頭のタッチパネルのバッドデザインの例が面白かった。
簡単に笑ってしまうけれども、いつの間にか使う人を忘れて、自分達にとって都合のいい設計にしてしまう事も在るな。と感じました。
文中でも語られていたと思うのですが、簡単に今在るメタファーを探して当てはめるのではなく、良いイディオムを作り出す努力はしたいな。と思いました。
CSS Nite LP, Disk 33「UI/UX」参加メモ(2)に続く
© 2024 super-soul Blog | Theme by Eleven Themes
Leave a Comment