
herokuで公開したWebサイトにBasic認証を設定する
2016年12月7日
前回「herokuを使って、10分でWebサイトを公開する」で一切コマンドラインを使わず、hirokuとDropboxでWebサイトを公開する方法をご紹介しました。
今回はさらに非公開にし、メンバー間で確認を取りたい時によく使われる、Basic認証を設定する方法をご紹介します。
.htaccessファイルを作成する
htaccess(エイチティアクセス)ファイルは、多くのWebサーバで使用されているので、デザイナーの方も作成されたことがあるかと思います。Apacheを制御するファイルの1つです。
FTPで、アップロードするのと同じ様にファイルを作成します。
わからない方は下記をまるっとコピーしてエディタで、htaccess.txtとして保存してください。
ここから
If “%{HTTP_HOST} != ‘example.com'”
DirectoryIndex index.html index.php
AuthUserFile /app/.htpasswd
AuthType Basic
AuthName “Restricted Access”
Require valid-user
ここまで
- DirectoryIndexで、先に表示するページをindex.htmlにします。
- AuthType Basicで基本承認を(Basic)に設定します。
- 「AuthName」は、ダイアログに表示される文言を入れます。
.htpasswordファイルを作成する
続いてpasswordファイルを作成しますが、LUFTTOOLSさんのサイトで簡単に生成できるのでLUFTTOOLSさんのサイトを活用した作成方法をご紹介します。
http://www.luft.co.jp/cgi/htpasswd.phpにアクセスします。
IDと、パスワードを入力して、「生成」(ボタン)をクリックした後、「.htpasswd:」の右に出力されたテキストをコピーして、htpassword.txtファイルとして保存してください。
非常に簡単ですが、これで元になるファイルは作成完了です。

.htaccess、.htpasswordファイルを保存してデプロイする
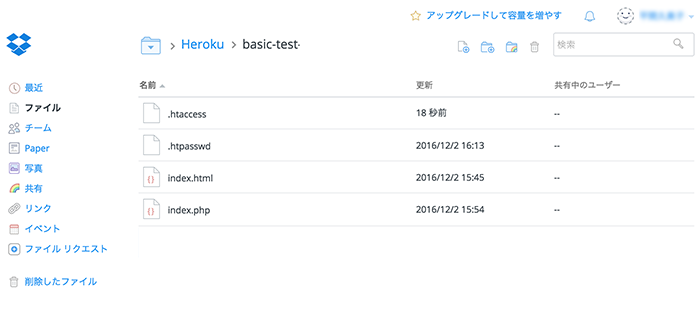
作成した、htaccess.txt、htpassword.txtを前回「herokuを使って、10分でWebサイトを公開する」で作成した、Dropboxのディレクトリにアップロードします。
アップロードしたら、htaccess.txtは、.htaccess、htpassword.txtは.htpasswordに名称を変更します。

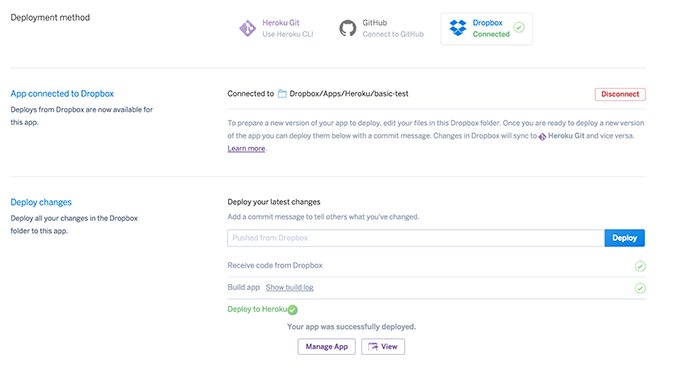
次に、前回「herokuを使って、10分でWebサイトを公開する」で作成したアプリ画面に移動していただき、「deploy」(ボタン)をクリックします。
下記画像の様に【Deploy to Heroku】と表示されれば、問題なくデプロイが完了したので、「View」(ボタン)をクリックして、ベーシック認証が表示されるか確認しましょう。

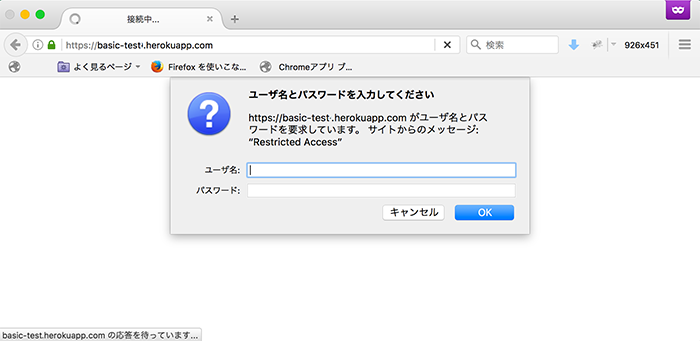
下記写真の様にダイアログが表示されればOKです。

また、承認後index.htmlが表示されていればOKです。

herokuは使い方を覚えると大変使いやすいです。DB作ったり、githubからのデプロイも簡単です。他サービスとの連携方法があるので使えば使うほど面白くなりますよ。
使ったことがない方は、ぜひ、つかってみてください。
© 2024 super-soul Blog | Theme by Eleven Themes
Leave a Comment