
herokuを使って、10分でWebサイトを公開する
2016年12月6日
通常ローカル環境でWebを構築していると思いますが、個人的に勉強している時とか、今すぐhtmlをクライアントに見せて確認を取りたいということはないでしょうか?
そんな時に、herokuなら簡単で超便利だったので、紹介したいと思います。
簡単という理由以外にも、今回の様な使い方であればherokuを無料で使用することが可能な所もおすすめポイントです。
しかし、herokuはエンジニアさんが使っていることが多く、正直な所、記事もほとんどコマンドラインでの操作方法ばかりです。覚えればコマンドラインの方が簡単だとおもいますが、デザイナーが時たま使うのはGUIの方が楽ではないかとおもいましたので、コマンドラインを一切使わない方法でまとめてみました。
そもそもHerokuとは
heroku(ヘロク)のことを、2010年にセールスフォース・ドットコムに買収されたサービスとして名前を知っている方もいるのではないでしょうか?
herokuはPaaS(Platform as a Service)というWebアプリケーションを実行するプラットフォームを提供してくれるサービスです。
「Ruby」「Java」「Python」「Clojure」「Scala」「Node.js」「PHP」「Go」「Gradle」などの様々な言語でのBuildpackが提供されているので、柔軟なアプリケーション開発が可能です。
基本的にはWebアプリケーションを作成する人向きなのですが、今回はCUI(Command-line User Interface)での入力を一切使うことなく、Webサイトを公開したいと思います。
herokuに登録する
https://www.heroku.com/にアクセスして「Sign up」を選びます。

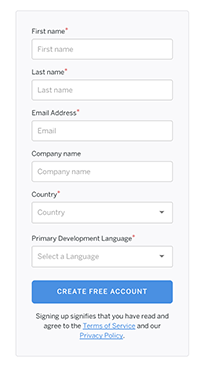
必須項目、任意項目を入力してください。最後の質問項目「Primary Development Language」は、「PHP」を選びます。
入力が終わったら「CREATE FREE ACCOUNT」をクリックして、登録メール宛に通知がくるのを待ちます。

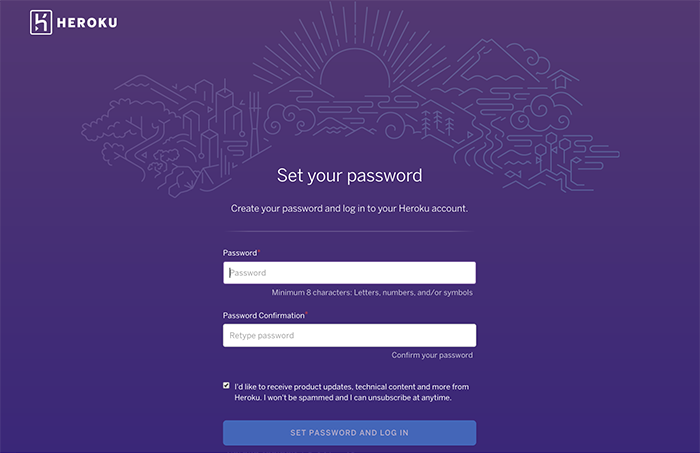
「Confirm your account on Heroku」という件名のメールに記載のあるURLをクリックして、パスワードを入力し「Set password and log in」をクリックして登録を完了させます。

heroku内にアプリを作成する
herokuでは1アプリごとにサブドメインが生成されます。作成したいサイトごとにアプリを作成する必要があります。
例)https://アプリ名.herokuapp.com/
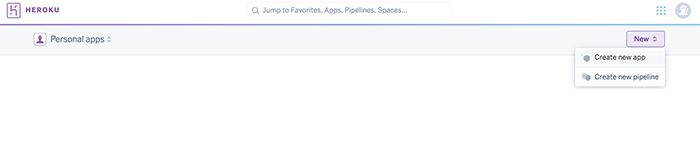
heroku内のダッシュボード(https://dashboard.heroku.com/apps)にアクセスして、ページ右にある「New」ボタンをクリックして、「Create new app」を選びクリックします。

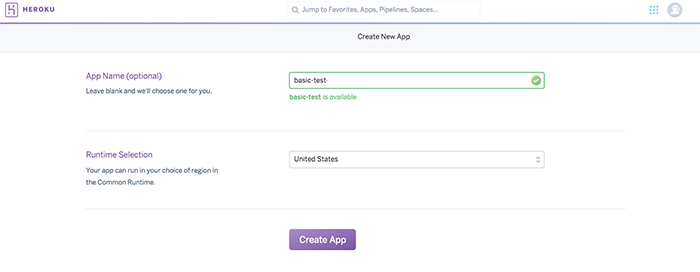
「Create New App」ページで、「App Name (optional)」にユニークな名称を設定します。これはサブドメイン内に記載される文言となります。設定が終了したら、「Create App」をクリックしてアプリを作成します。

上部にあるメニューから「Settings」をクリックします。
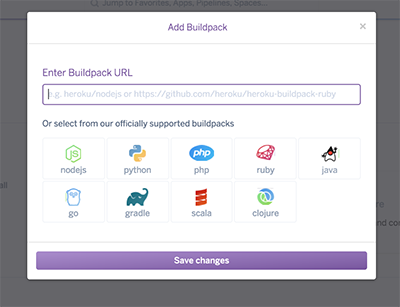
「Buildpacks」という項目がありますので「Add buildpack」をクリックし「PHP」を設定します。

「Dropbox」というサービスと連携する必要があるのですが、先に「Dropbox」の登録が必要なので、一旦herokuの設定は終了します。
Dropboxを登録する
すでに「Dropbox」アカウントをお持ちの方は、この項目全てを飛ばしていただいて大丈夫です。
Dropbox(ドロップボックス)はオンラインのストレージサービスです。業務・私用などで使われている方も多いとおもいますので、細かいDropboxの説明はしませんが、今回Dropbox上に、HTMLデータを保存し、Herokuにデプロイするという方法を取りたいと思います。デプロイとは、アプリケーションなどをサーバにアップロードし確認したり、利用できる状態にすることを言います。
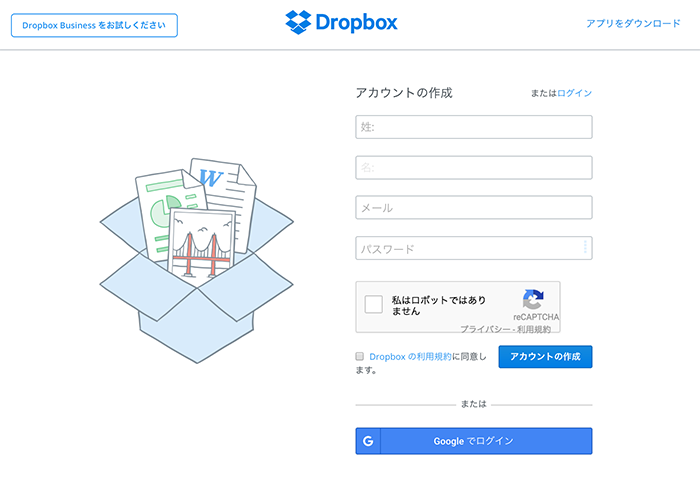
新規にDropboxアカウントを作成する場合はアカウント作成(https://www.dropbox.com/register)ページに繊維し、Googleアカウントでログインするか、新規にアカウントを作成します。
新規にアカウントを作成する場合は、氏名・メールアドレス・パスワードを設定し、[Dropbox の利用規約に同意します。]にチェックを入れ「アカウントの作成」(ボタン)をクリックします。

「ご利用を開始するには Dropbox をダウンロードしてください。」と表示されますが、今回は特に必要ではないので、ご自由にご判断ください。

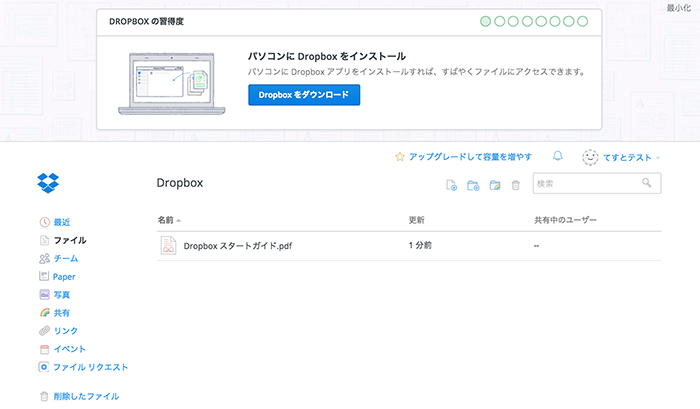
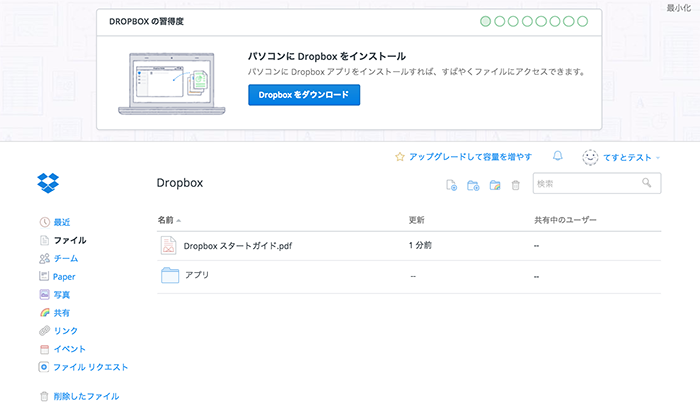
ログインした状態でhttps://www.dropbox.com/homeにアクセスすると、Dropboxの中身が表示されます。

以上で、Dropboxの登録は終了です。
Dropboxからherokuにデプロイできるように設定する
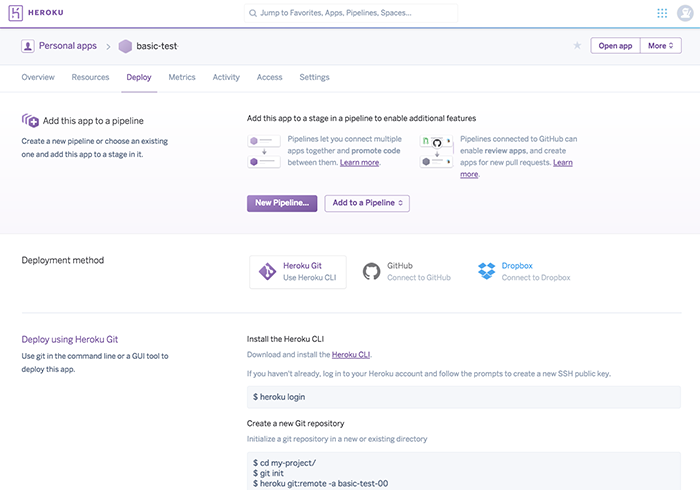
もう一度、herokuに戻って設定を続けます。先ほど作成したアプリ内の上部のメニューから「Deploy」をクリックします。
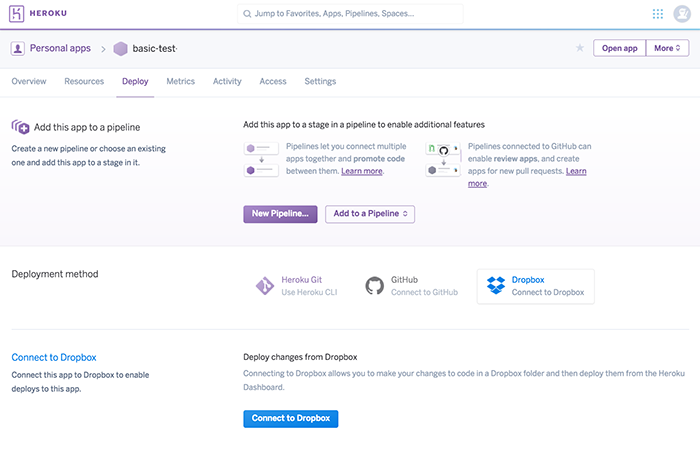
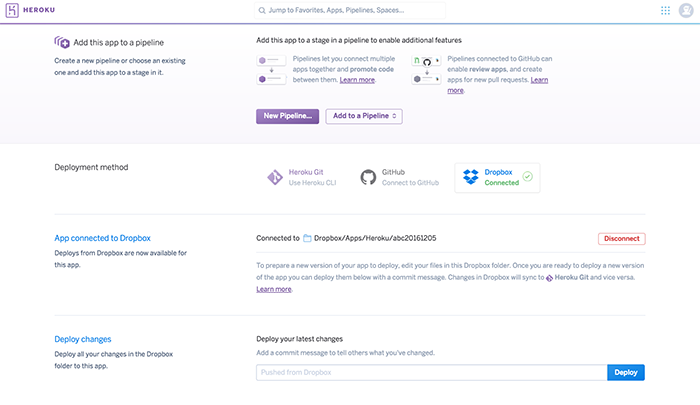
「Deployment method」の項目で、「Connect to Dropbox」をクリックします。
※Heroku上のGitやGitHub上にあるデータも同じ様にデプロイできます。ここでの説明は割愛させていただきます。

「Deploy changes from Dropbox」と表示されますので、「Connect to Dropbox」(ボタン)をクリックします。接続ウィンドウが表示されるので、自分が先ほど設定したDropboxのアカウントとパスワードでログインし、接続します。
※同ブラウザ内で開いていた場合は、自動的にDropboxにログインしている状態になっていますので「許可」をクリックして設定を完了させます。

「App connected to Dropbox」に下記の様にDropboxからのディレクトリパスが表示されたらDropboxにディレクトリが生成されました。
Connected to Dropbox/Apps/Heroku/アプリ名

DropboxにHTMLをアップロードする
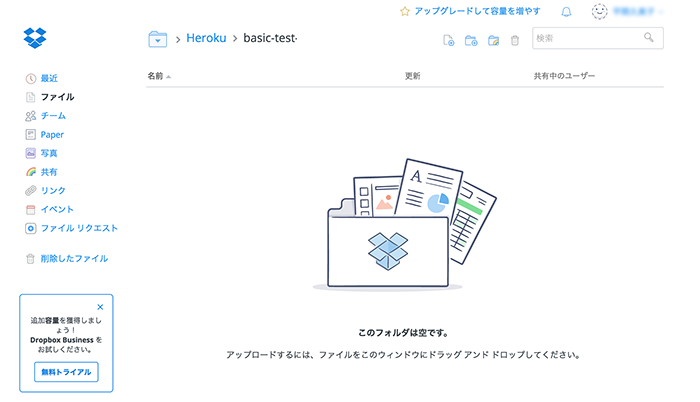
もう一度、Dropbox(https://www.dropbox.com/home)にアクセスすると「Apps」もしくは「アプリ」というフォルダが出てきます。

heroku内の「App connected to Dropbox」に表示されたディレクトとイコールになります。
例) Dropbox/Apps/Heroku/アプリ名
中身はなにもありません。

index.htmlをいうファイル名でHTMLファイルをローカル環境で作成してください。また、中身が空のindex.phpファイルもローカル環境で作成してください。
※htmlファイルのみだとデプロイ時にheroku側でエラーが出ます。
その2つをアプリ名のフォルダにアップロードします。

Herokuからデプロイする
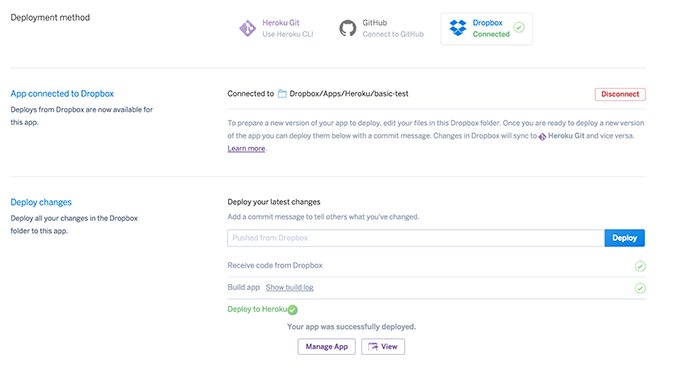
再度、herokuに戻っていただき、作成したアプリの「Deploy」ページに繊維します。「Deploy changes」の「Deploy」(ボタン)をクリックしてデプロイを実行してください。
「Your app was successfully deployed.」が表示されればデプロイは問題なく完了しました。

「View」ボタンをクリックします。白いページが表示されますが、これはindex.phpを表示しているからなので、「/index.html」とURLに追加入力すると、あなたがが作成したindex.htmlページが表示されているかと思います。
例)https://アプリ名.herokuapp.com/index.html

※.htaccessファイルによるindex.phpからindex.htmlへのリダイレクト方法は「herokuを使って、ベーシック認証を設定する」にて記載します。
以上が、herokuを使ってサックっとサイトを公開する方法でした。
いかがでしょうか?一度アカウントを作成すれば10分位でサクッと設定できる様になるので、とても便利かと思います。
しかし、用途によってはベーシック認証もつけて公開したいという時もあると思います。その場合は、「herokuを使って、ベーシック認証を設定する」をご覧ください。
© 2024 super-soul Blog | Theme by Eleven Themes
Leave a Comment