CSS Nite LP, Disk 12「デザインコンテスト」に出してみた
2010年11月13日
CSS Nite LP, Disk 12「Designer’s High」Part 2が11月13日(土)ベルサール九段で行われました。
当日朝までCSS Nite LP, Disk 12で配布させて頂くWebSig1日学校のチラシとか作成していて、あまり寝れてない感じで行っちゃいました。でも不思議ですね。デザインの話が楽しくてあんまり眠くなりませんでしたよ!
今回はセミナーと合わせてデザインコンテストと言うのがあったのですが、僭越ながら私も応募させていただきました。
結果は残念orzって感じだったのですが、とりあえず折角なので載せましょう!
今回私はFMチャッピーさんという地方のFM局がもしリニューアルするなら?というお題に挑戦しました。
エフエム茶笛(チャッピー)の放送地域について学ぶ
エフエム茶笛(チャッピー)リニューアルゴール設定
どんな案件でもそうですが、ゴールの設定は必要ですね。今回エフエム茶笛(チャッピー)さんからの要望をふまえ下記をゴールと設定させていただきました。

「見やすい・読みやすい処理」
フォントサイズ、フォントの行間、リンク要素などが読みやすく、直観的に分かり易い処理を心がけます。
また、年配の方を考慮し、成るべく分かり易いラべリンクを使用します。
「より生活に密着した内容の提供・サービスの提供」
毎日の生活に密着した内容の提供。より鮮度が良い情報を提供できる仕組みを整えます。
「株式会社エフエム茶笛の営業ツールとして活用する」
地域のコミュニティ放送局と言っても、会社である以上Webは立派な営業ツールです。その事を意識しつつ事業内容を分りやすく紹介いたします。
エフエム茶笛(チャッピー)デザイン案
サイトID横に放送周波数を記載

「周波数「FM77.7MHz」をはっきり表示してください。」とクライアント要望もあり、サイトID横に記載させていただきました。
よく陳列棚でなど遠くから陳列棚を見る場合、英数字の「F」の様な目線の動きをします。
Webサイトを閲覧する際にはこの動きと近い動きをするそうです。
つまり、左上からその横にかけてが自然と目に入る順番になるのです。
また単純にFM77.7MHzと記載するのではなく、「あなたの街のラジオ局エフエム茶笛は77.7MHzで毎日放送」とすることでコミュニティFMを印象づけています。
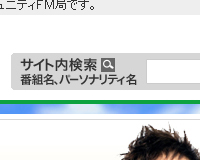
欲しい情報を引き出す仕掛け

サイト内の欲しい情報を探させるのではなく探してあげる。サイト内検索を実装することで、より少ないアクションで欲しい情報を引き出す事を可能にします。
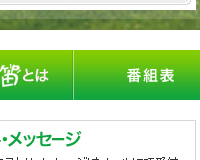
ラベリングは一般的な用語や既に共通イメージになっている言葉を使用

幅広い年代の方に分りやすいラベルを設定しました。
例えば、「タイムテーブル」→「番組表」とする事で、新聞のテレビ欄を読んだ事のある方はイメージがつけやすいかと思います。
また、「DJ」「パーソナリティ」など1つの意味に複数の表現が設定されていましたので、「パーソナリティ」に統一しました。
画像テキストは文字拡大できない事を考慮に入れ大きめに

画像テキストはマシンテキストと違い拡大縮小ができない事を考慮し大きめの14ptに設定し、なるべく明度差のある文字色、背景色を使用することで読みやすい様に処理をしています。
また、マシンテキストについては、文字サイズ変更ボタンをつける事で、ブラウザの機能を使用せずとも文字可変を可能にしております。
マシンテキストのリンク要素には下線を適用

文字の読みやすさを考慮して下線を使用しないリンクを採用される場合もありますが、青文字下線という表現は年齢を越えて一番理解しやすいシンプルなリンクの表現方法だと思います。
また、文中リンク以外にはお茶の葉をイメージしたリンクアイコンを使用することで、固くなりすぎない用に配慮しています。
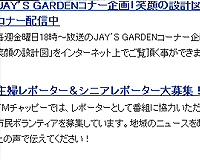
更新頻度の高いコンテンツはシンプルに更新しやすく

毎月、毎回更新があるコンテンツは、スタッフの方でも容易に変更ができる様にしています。
サイドナビ(左側)コンテンツは、エフエム茶笛(チャッピー)を知ってもらうコンテンツ

エフエム茶笛(チャッピー)はより地域に密着した情報や皆さんのサポートを行っている企業です。
フリーマガジンの発刊から、ラジオCM、イベント運営にいたるまで幅広い事業内容で、地域の皆さんに貢献していく企業ですが、現状のサイトでは伝わりにくい様に感じます。
サイドナビにまとめ、一言で連想出来そうなラベルを使用する事でより伝わりやすくなるのではないかと思います。
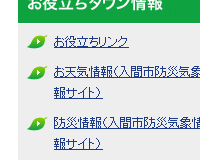
地域に密着した情報の提供

こちらのコンテンツは、街の情報、天気・防災情報など地域に密着した情報を提供して行く事が、将来的に必要ではないかと思います。
現状は、リンク集や、天気・災害情報などは他サイトへのリンクを貼る程度になっています。
さらに一歩踏み込んで防災情報、災害時の対応など、新たにコンテンツを充実させることも必要ではないかと思います。
色の印象を強くするために、キーカラー+無彩色

こロゴカラーをキーカラーとし、他カラーをおさえる事で、ロゴを隠してもサイトのイメージが同様に保たれる様に配慮しております。 操作がわからない方は、ページ遷移や別ウィンドウが立ちあがることで、元のページを見失ってしまいます。キーカラーをサイト全体で使用することで、サイトのイメージがスクロールしても保たれる様に配慮しております。
読みやすい文字間

文字の行間を大きく開ける事で、文字が小さくても読みやすくなっております。また、上下の文字が離れているので、読んでる最中に読んでる場所を見失なう事もありません。
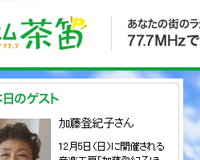
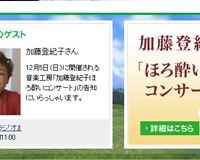
特に伝えたい情報はキービジュアルエリアに

キービジュアルエリアには、今日のゲスト情報や、コンサート情報など、強く見せたいコンテンツを大きく掲載します。
また、エリア背景に茶畑の風景をあしらう事で、より一層地域感をだしています。
まとめ
参加者の方のデザインがとでも奇麗なものが多くて、大変参考になりました。その一方で、それぞれ審査員の視点によって、大分結果が違ってくるのかな?っとおもいました。勿論デザインにはエモーショナルな部分もひつようですし、メンテナンス性も重要ですし、SEOも重要です。もっと色々な目線から見た意見が聞ければと思いました。
今回気付いた事は自分自身、結構型にはまった考え方をしていたのに改めて反省。もっと楽しいと思うデザインをしないとだめですね。
大変勉強になりました。
© 2024 super-soul Blog | Theme by Eleven Themes


Leave a Comment